Layanan google code ialah layanan hosting atau media penyimpanan yang bisa berupa gambar, javascript, video, mp3, document office maupun lainnya. Seorang blogger saya kira wajib memiliki hosting file terutama file javascript template blognya sendiri, agar tidak "berebut" dengan blogger lainnya jika menggunakan image ataupun javascript yang sama (hal ini bisa terjadi jika blogger tersebut sama-sama menggunakan template hasil download di tempat yang sama tanpa menyimpan / hosting file image maupun javascript nya sendiri.
1. Langkah pertama pastikan sobat login di akun google sobat.
2. Masuk ke situs google code di http://code.google.com
3. Lihat di sebelah kiri Klik Project hosting.
Nah. disinilah fungsi google code tadi. Jadi tidak ada salahnya jika kita memiliki akun sendiri di google code. Saya sendiri menyimpan favicon, javascript di sini, selain gratis juga kapasitasnya gueedeee, hehehe. Sebenarnya banyak cara ataupun tempat file hosting. namun menurut saya di google code ini, memiliki keunngulan tersendiri antara lain:
- kapasitas penyimpanan yang cukup besar hingga 4 GB
- kapasitas upload hingga 100 MB
- keamanan yang terjamin
- jika sudah melebihi kapasitas penyimpanan 4 GB bikin aja akun google code yang baru, khan jadi 8 GB, hehehe....
jika sobat pengen tau caranya, mari kita ikuti sama-sama bagaimana cara membuat file hosting di google code.
1. Langkah pertama pastikan sobat login di akun google sobat.
2. Masuk ke situs google code di http://code.google.com
3. Lihat di sebelah kiri Klik Project hosting.
4. Kemudian pilih Project Hosting on Google Code.
5. Kemudian klik Create a new project
6. Isikan data-data yang ada, sebagai contoh;
Project name: Isi dengan nama project kalian, ex: Lon project
Project Summary: Isikan dgn judul project kalian, ex: My hosting
Description: isikan deskripsi project kalian, Version control system: Silahkan kalian pilih "Mercurial"
Source code license: Silahkan untuk memilih "GNU GPL V3"
Project label(s): Isikan dengan label yang kalian inginkan, ex: label 1, label 2 dll.
Klik tombol "Create Project" untuk memulai membuat akun baru kalian di Google Code
6. Isikan data-data yang ada, sebagai contoh;
Project name: Isi dengan nama project kalian, ex: Lon project
Project Summary: Isikan dgn judul project kalian, ex: My hosting
Description: isikan deskripsi project kalian, Version control system: Silahkan kalian pilih "Mercurial"
Source code license: Silahkan untuk memilih "GNU GPL V3"
Project label(s): Isikan dengan label yang kalian inginkan, ex: label 1, label 2 dll.
Klik tombol "Create Project" untuk memulai membuat akun baru kalian di Google Code
7. Untuk memulai hosting file, klik new download, isikan data2 sesuai keinginan sobat. pilih file yang akan di upload, lalu klik submit.
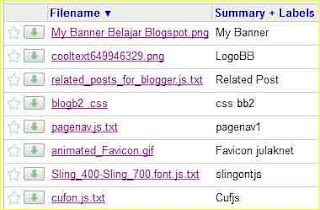
8. Jika sudah selesai upload/submit file, akan muncul tampilan seperti di bawah ini.
9. Buka file yang diinginkan, lalu klik kanan copy link location/salin lokasi tautan, lalu tinggal masukkan saja ke template jika ingin memasukkan file javascript / banner / favicon ke template sobat.
Selamat Mencoba ...!!!!
Sumber : http://www.super-gaptek.com
Selamat Mencoba ...!!!!
Sumber : http://www.super-gaptek.com